لا يوجد صواب أو خطأ عندما يتعلق الأمر بالتصميم ، ولكن مع مبادئ التصميم التي قمت باكتسابها ، هناك بعض من الأمور التي يجب أن تأخدها بعين الإعتبار لضمان بناء موقع ويب ناجح وممتع للعين في كل مرة. وأفضل شيء هو أن هذه الأفكار قابلة للتحويل إلى أي أسلوب تصميم للويب!
1- الخطوط

يمكن أن يحتوي موقعك على صور جميلة وألوان جذابة وعناصر تصميم مبهجة ، ولكن إذا كان الخط لا يتناسب مع نمط الموقع ، فيمكن أن يجعل موقعك سيئا. إن فهم خطوط المسافات بين الحروف ، والابتداء ، والتتبع ، وخطوط sans ، و sans-serif سيؤثر بشكل كبير على الشخص الذي يتطلع إلى تحسين الكتابة والتصميم.
إليك بعض إرشادات الطباعة العملية:
- استخدم الخطوط التي تتوافق جيدًا مع صناعة / تصميم مواقعك -
هذا لا يعني أنه لا يمكنك الإبداع في استخدام الخطوط أو أنه يتعين عليك مطابقة حالة الصناعة الحالية ، ولكن من الناحية العملية ، إذا كنت تعمل على موقع خدمة احترافي ، فربما لن ترغب في أكثر من الجزء العلوي ، الخط الفني المتضمن. والعكس صحيح ، إذا كنت تعمل على شيء فريد ، وربما فني ، فربما لن يتطابق Arial أو Helvetica مع الأجواء التي تريدها. هذا يقودني إلى نقطتي التالية في خلط الخطوط ومطابقتها.
- التمسك بخطوط 2 إلى 3 - المبدأ الذي صمد أمام اختبار الزمن لعقود من الزمن هو الحد من عدد الخطوط التي تستخدمها. الكثير من الخطوط تشتت انتباه القارئ ، وغالبًا ما تخلط بين التسلسل الهرمي وبصراحة ، ينتهي بها الأمر وكأنها نشرة غربية قديمة تسعى للحصول على مكافأة للخارجين عن القانون. غالبًا ما ألتزم بخط واحد للرؤوس والعناوين ، ثم عادةً ما أستخدم خط sans-serif سهل القراءة لجميع نصوص فقرتي. في بعض الأحيان ، يكون لدي خط نمط ثالث للقائمة الرئيسية ، ولكن غالبًا ما يتم تبسيط خط القائمة مع العناوين الخاصة بي.
- احصل على مرئيات مع نصك - كمية مناسبة من النص في المحتوى الخاص بك رائعة. في الواقع ، من المستحسن أن يكون لديك 300 كلمة على الأقل في الصفحة للمساعدة من منظور تحسين محركات البحث. لكن احذر من وجود الكثير من النصوص وعدم كفاية الوسائل المرئية. بالنسبة للكتب والمدونات والمقالات والمحتويات الطويلة الأخرى ، من المتوقع وجود الكثير من النصوص ، ولكن إذا كنت تقوم بتصميم صفحة مقصودة جذابة ، فإن الكثير من المحتوى سيضجر المستخدم قبل أن يبحث عن المزيد. غالبًا ما أصمم مع عقلية أن الصفحة الأولى يجب أن تكون مسار المبيعات الذي يجذب العملاء عبر الباب ، ثم يمكنهم الغوص في المزيد من الصفحات والمدونات والموارد الأخرى للحصول على معلومات أكثر تفصيلاً.
2) إدارة الصور والألوان

على غرار الطباعة ، أميل إلى التمسك بأكثر من 2 إلى 3 ألوان أساسية لبناء موقع الويب الخاص بي. ما لم تكن شركة أو مؤسسة بها عدد كبير من الألوان في العلامة التجارية ، أجد أن الكثير من الألوان (خاصة إذا لم تتطابق جيدًا) يمكن أن تكون مشتتة للغاية ومربكة في كثير من الأحيان.
إليك بعض الإرشادات التي يجب الإلتزام بها عند مزج الألوان والصور:
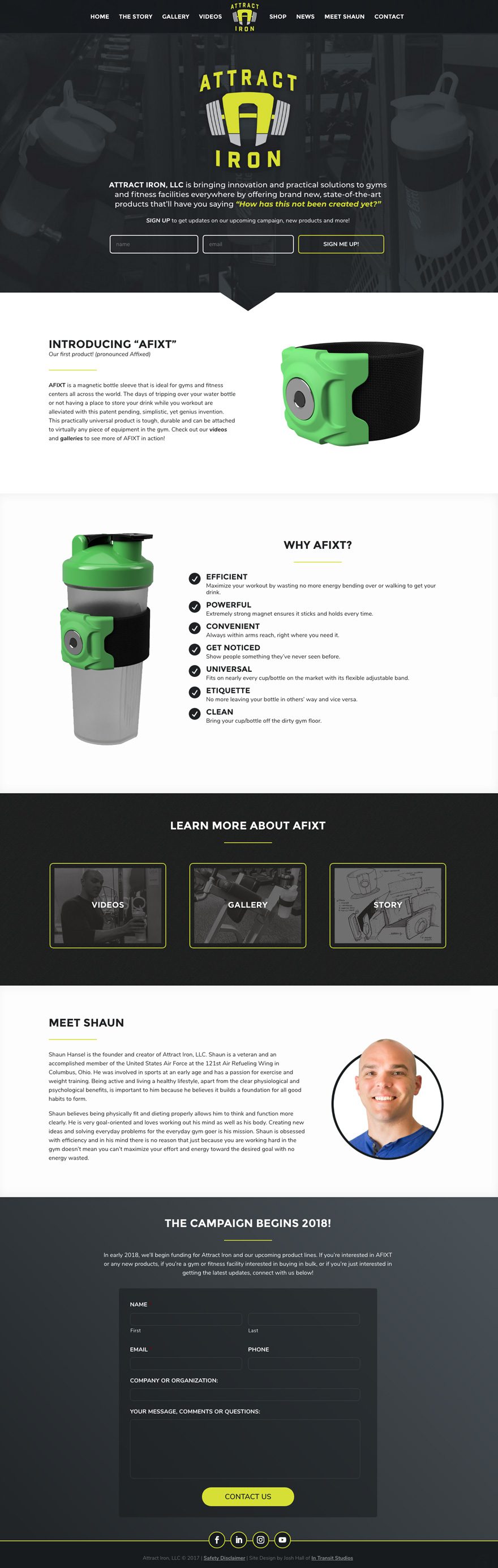
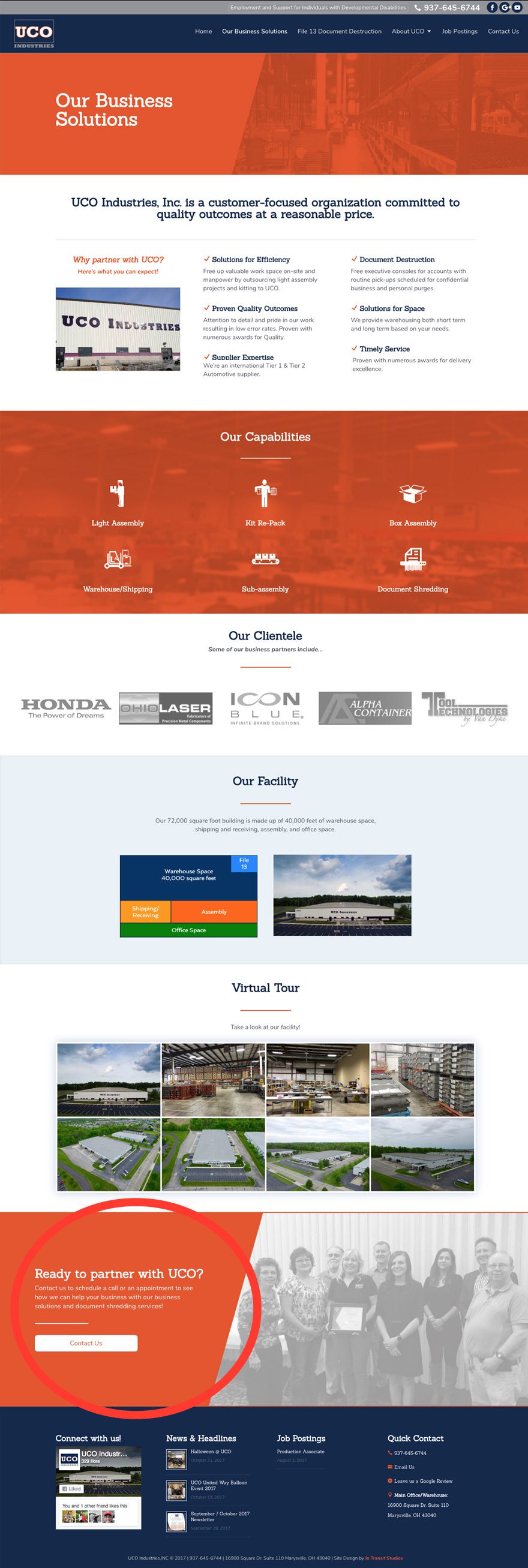
- الألوان الأساسية وألوان التمييز - إحدى الطرق التي وجدتها ناجحة جدًا في المشاريع الأخيرة هي أخذ العلامة التجارية للعميل ، وإذا لم تكن كذلك بالفعل ، فاختر لونًا مميزًا للنداء إلى الإجراءات والروابط وما إلى ذلك ، على سبيل المثال ، في هذا في الموقع ، نجد العلامة التجارية للشعار باللونين الرمادي والبرتقالي ويوجد لون أزرق مخضر داكن للمساعدة في جعل
اللون البرتقالي أساسي للواجهة.
- تبسيط الألوان بالصور - إحدى الطرق لجمع تصميمك وصورك معًا بطريقة رائعة هي مطابقة ألوان موقع الويب مع بعض الصور الأساسية. هذا المثال نادر بعض الشيء حيث تمكن صاحبه من مطابقة ألوان موقع الويب مع ملابس السيدة في الصورة مما أدى إلى إحساس انسيابي لطيف للغاية يجمع بين الصورة ولون موقع الويب.
- ابتعد عن الألوان النابضة بالحياة للغاية - غالبًا ما أرى المصممين الجدد يستخدمون اللون الأخضر الساطع والوردي والأصفر ، وما إلى ذلك مما يجعل المرء يحدق ويبتعد عن الشاشة. لن أشير إلى أي أمثلة سيئة هنا ولكني متأكد من أنك رأيت الكثير من المواقع التي جعلتك الألوان تبتعد عنها ولا تريد أن ترجع لزيارتها. بالتأكيد لا يوجد خطأ في الألوان النابضة بالحياة ، فقط تأكد من أنها لا تعطي هذا التأثير.
نصيحتي هي استخدم ألوانًا محايدة إلى حد ما للألوان الأساسية مثل النص ورسومات الخلفية وما إلى ذلك ، ثم استخدام ألوان أكثر حيوية للدعوة إلى الإجراءات والروابط والمزيد من مناطق جذب الانتباه في تصميم الصفحة.
3) دعوة قوية لاتخاذ إجراءات (CTA)

أخيرًا ، أحد المجالات المهمة جدًا في تصميم الويب هو وجود دعوة قوية وواضحة لاتخاذ إجراءات (CTA's). تتمثل إحدى المشكلات الأكثر انتشارا في تصميم الويب وتتمثل في امتلاك محتوى نصي كثيف بدون دعوة واضحة لاتخاذ إجراءات. المحتوى رائع ولكن إذا كانت كل المعلومات بدون اتخاذ اجراء ، فلن يرضي عميلك بالتأكيد. أوصي بجعل CTA الخاص بك متميزًا عن العناصر الأخرى في التصميم الخاص بك باستخدام لون مميز أو تأثير تمرير لطيف.
فيما يلي مثال لكيفية تنفيذ دعوة للعمل لعميل حديث.
في هذه الحالة ، فإن دعوة العميل الأساسية لاتخاذ إجراء لمستخدمي موقع الويب هي التسجيل للحصول على تحديثات البريد الإلكتروني ، لذلك ظهر الشعار من صورة خلفية داكنة ، وقليلًا من النص مع فرصة فورية للتسجيل قبل النزول للأسفل. من الناحية المثالية ، تريد لفت انتباه المستخدم إلى عبارة تحثه على اتخاذ إجراء. هذا هو المكان الذي يكون فيه اللون أو التأثير النابض بالحياة على الموقع مفيد للغاية.
فيما يلي بعض الإرشادات التي ألتزم بها عندما يتعلق الأمر بالدعوة إلى اتخاذ إجراءات:
- قم بإنهاء صفحتك الرئيسية بدعوة قوية للعمل - في أغلب الأحيان ، تكون تصميمات الصفحة الرئيسية بمثابة ملخص للموقع ككل. على سبيل المثال ، إذا كان الموقع به بنية مثل هذا:
- معلومات عنا
- خدمات
- الشهادات - التوصيات
- مدونة
- اتصل
سأقوم بإجراء دعوة لاتخاذ إجراء لكل قسم من هذه الأقسام في الصفحة الرئيسية ثم تصميم نهائي أنيق للموقع ، والذي سيكون في هذه الحالة التسجيل. هذا مثال رئيسي لما أعنيه:

تقوم الصفحة الأولى بشكل أساسي بتغليف الموقع بالكامل وهي نقطة انطلاق للمستخدمين للنقر فوقها لعرض المعارض ومقاطع الفيديو والمزيد من المعلومات.
- احصل على عبارة تحث المستخدم على اتخاذ إجراء في الشريط الجانبي - لا تنسَ فرصة وجود عبارة قوية تحث المستخدم على اتخاذ إجراء في الشريط الجانبي! خاصة إذا كان لديك موقع به منشورات مدونة أو صفحات أخرى تستخدم الشريط الجانبي بشكل متكرر. هذه فرصة رائعة لوضع تسجيل بريد إلكتروني إضافي أو زر تبرع أو رابط إلى CTA رئيسي آخر.
على غرار الموقع أعلاه ، فإن إحدى الدعوات الرئيسية لاتخاذ إجراءات لموقعي الشخصي هي الاشتراك في البريد الإلكتروني ، وبينما يكون ذلك في المقدمة وفي المنتصف على صفحتي الرئيسية ، فقد أردت التأكد أيضًا من جعله واضحًا جدًا في منشور المدونة وصفحات البرنامج التعليمي .
هنا ، يوجد في أعلى يمين كل قالب منشور مع صورة قوية أعلى وأسفل نموذج التسجيل الرئيسي. لذلك ، إذا كانت لديك صفحات بها أشرطة جانبية ، فتذكر أن هذه المناطق هي عقارات قيِّمة للدعوة لاتخاذ إجراءات! وتريد أن تكون متأكدًا وأن تجعل CTA الخاص بك ملحوظًا، يُفضَّل أن يكون في الجزء العلوي من الشريط الجانبي الذي سيظهر أولاً على الهاتف المحمول أسفل المحتوى الرئيسي.
- احصل على عبارة تحث المستخدم على اتخاذ إجراء بعد محتوى الصفحة الفرعية - أخيرًا ، وربما تم التغاضي عنها أكثر ، تذكر أن يكون لديك عبارة تحث المستخدم على اتخاذ إجراء على صفحاتك العادية! لقد أغفلت هذا الأمر بنفسي حتى وقت قريب عندما طلبه أحد العملاء. يحتوي المثال أدناه على دعوة قوية للعمل في نهاية صفحات خدماتهم الرئيسية.

عندما يشاهد الزائر تلك الصفحة ، سيأخذ جميع المعلومات ثم تتاح له فرصة الاتصال بصاحب الموقع إذا كان مهتمًا ويمكنه الضغط على زر CTA على اليسار المدعوم بلون برتقالي حيوي .


















تعليقات